still don’t know where this ratioresize() is coming from.
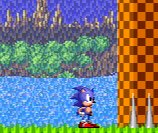
and this pack works fine. the problem is just that I don’t see how you came up with the “dogwar approach.png” in the first place. I can’t recreate the result with your script:
clp = ImageSource("raw.png",start=0,end=0).ConvertToYV24(matrix="pc.601")
vblur = clp.mt_convolution("50 99 50","1",U=3,V=3)
hblur = clp.mt_convolution("1","50 99 50",U=3,V=3)
masky = mt_luts(vblur, hblur, mode="avg", pixels=mt_circle(1)+string(0), expr="x y - abs 2 > 255 0 ?")
vblur = mt_merge(clp,vblur,masky)
mt_lutxy(clp,vblur,"x y - abs 13 < x y ?")
ConvertToRGB32(matrix="pc.601")
the raw.png I use has the correct resolution of 320x224. first thing I think is weird is that the variable names for the two blurs are swapped. in your script “vblur” is actually an horizontal blur while “hblur” is the vertical one, but that’s irrelevant in the end. the main issue though is the “masky” definition. I guess you try to mark checkerboard pixels with that line. but I don’t see how that should work (and it doesn’t, at least for me) and why you need an horizontal and vertical blur for that. also the argument “pixels” should be a list of 2-tuples, why are you adding a single “0” to the list?
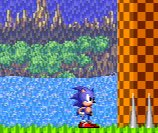
this is how “masky” looks like:

anyways, if you really just wanna avoid blending of checkerboard pixels one can add a simple addtional condition in the first pass of gdapt which checks if the orthogonal neighbors of the pixel are all identical. in that case the tag (for the blending in the second pass) is denied. here, replace the fragment shader of pass0 with this:
/* FRAGMENT SHADER */
float4 main_fragment(in out_vertex VAR, uniform sampler2D decal : TEXUNIT0, uniform input IN) : COLOR
{
float3 C = TEX( 0, 0);
float3 L = TEX(-1, 0);
float3 R = TEX( 1, 0);
float3 U = TEX( 0,-1);
float3 D = TEX( 0, 1);
float tag = 0.0;
if(MODE){
tag = all(L == R) && any(C != L);
}
else{
tag = dot(normalize(C-L), normalize(C-R)) * eq(L,R);
}
if(all(L == R) && all(U == D) && all(L == U))
tag = 0.0;
return float4(C, tag);
}
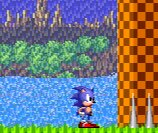
with this modification you’ll get this on lion king:



are you happy now?