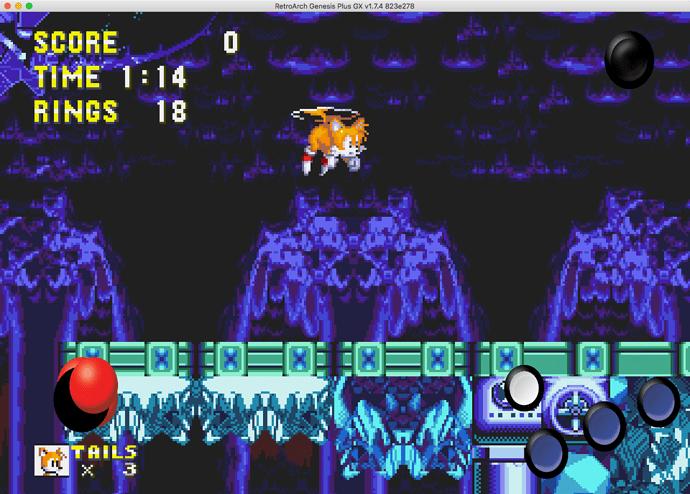
I have an overlay to show a ball top moving with the inputs coming from my arcade stick. It looks fine for cardinal directions, but for diagonals it winds up showing 3 images (up/left, for instance, as well as the unique diagonal image I added). Is there any way to prevent the cardinal direction inputs from showing in this case?
I’d also like to have a static image with the ball top in the center when no directions are pressed, but also have that image disappear if I push a direction. Is that possible?
Lastly my images are completely square dimensions but RetroArch is still distorting their ratios (so circles are oval) even if I match the width and height in my config. How do I get it to keep the ratio? Here’s an image of the issues: