Wow @torridgristle thanks so much, that actually works really well, exceeded my expectations! I could only run the shader .fs file in the test.exe program included in the zip and it looks as good as you can get using a LUT PNG.
Love the fact you can change the opacity of the PNG. Very clever the way you’ve handled the screen brightness, if you increase the opacity of the PNG the screen brightness increases too to compensate for the darker overlay.
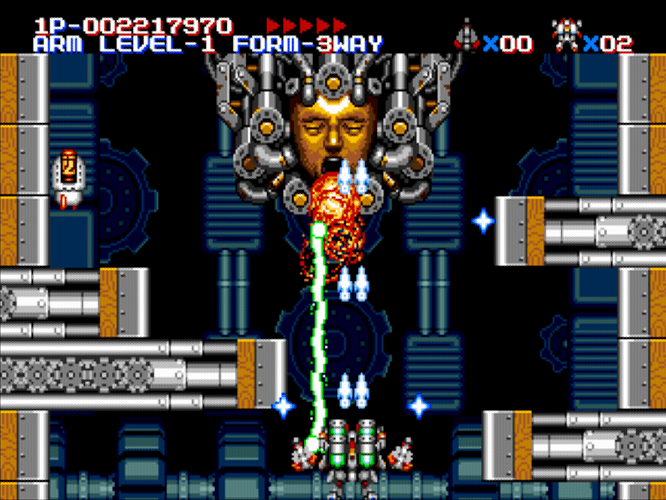
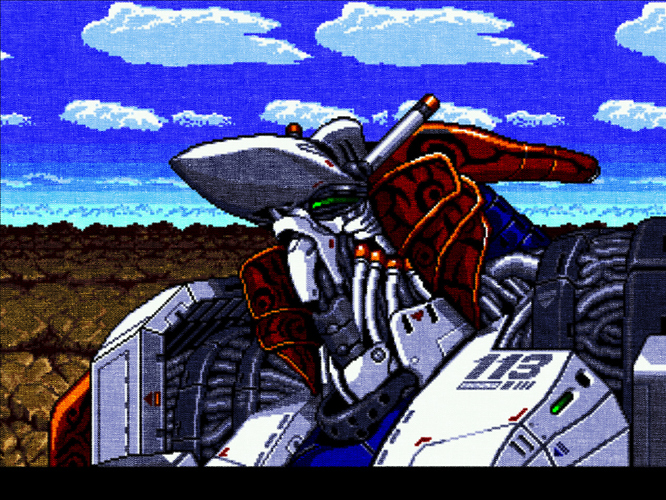
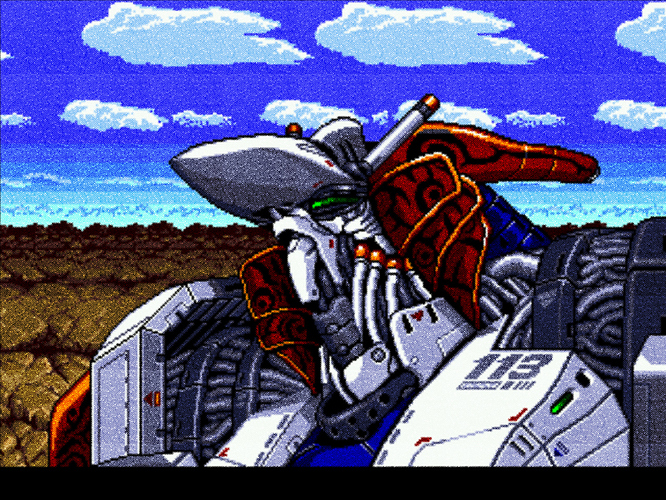
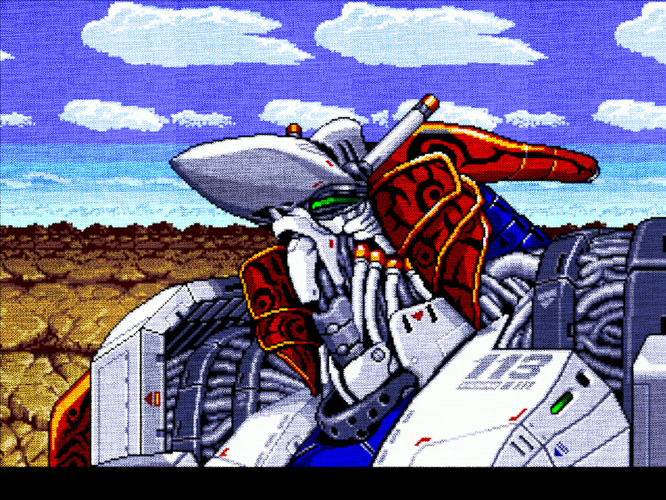
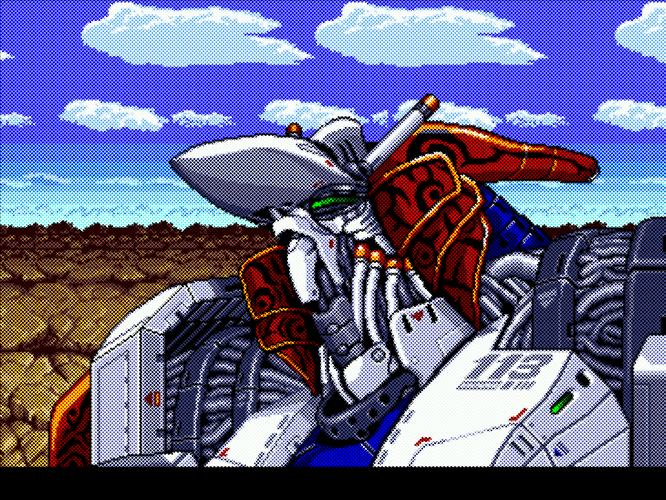
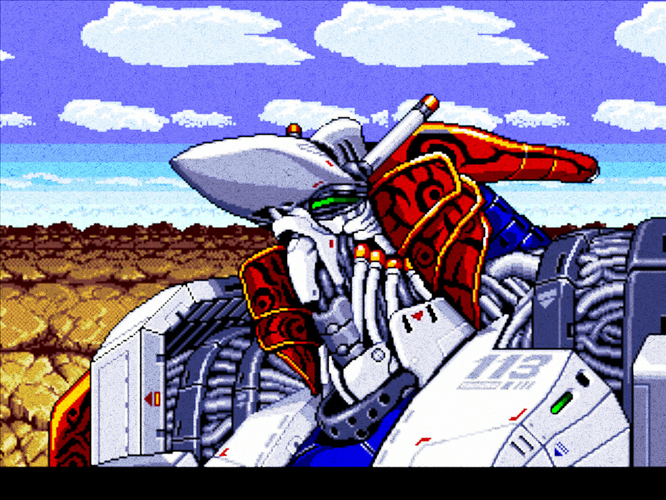
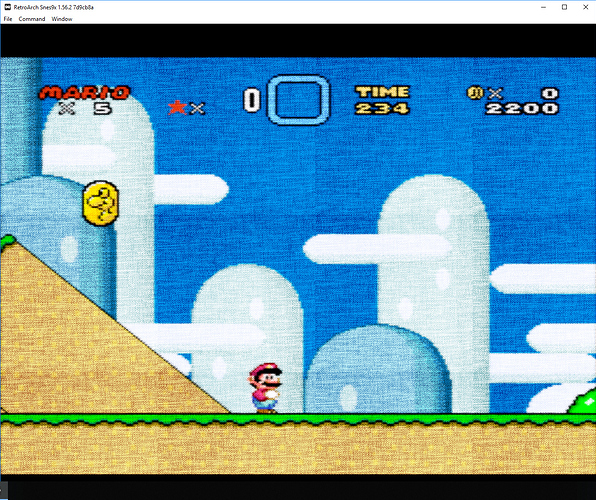
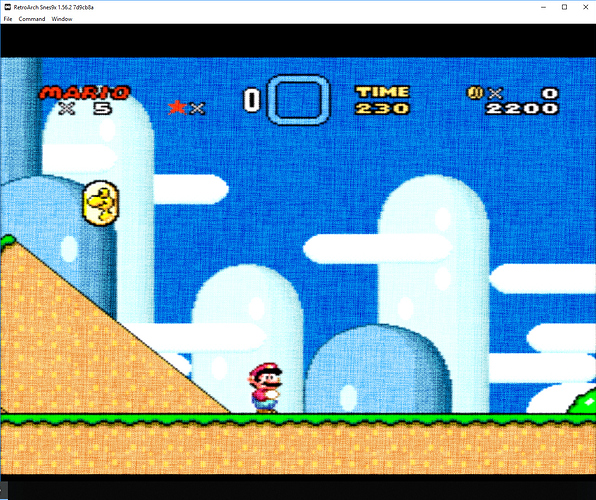
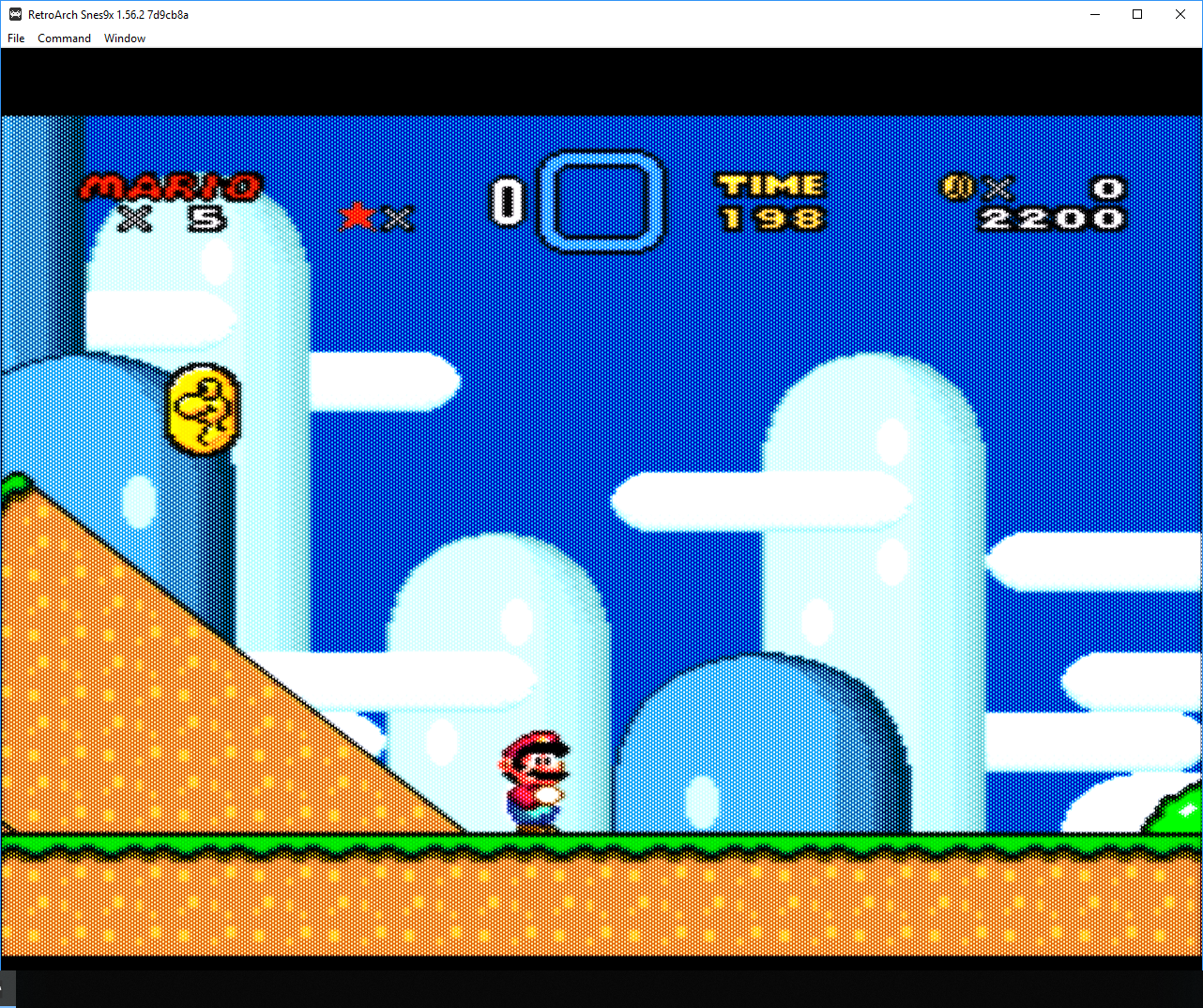
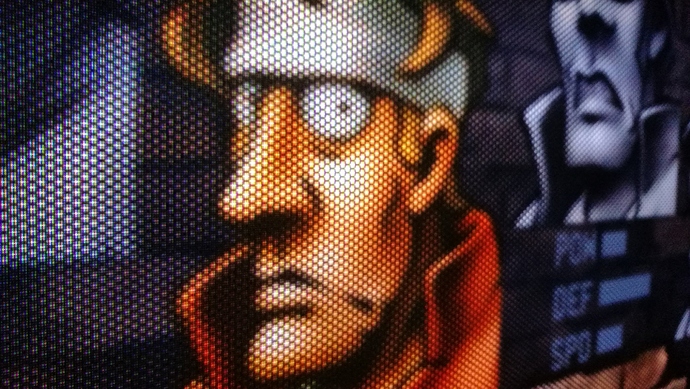
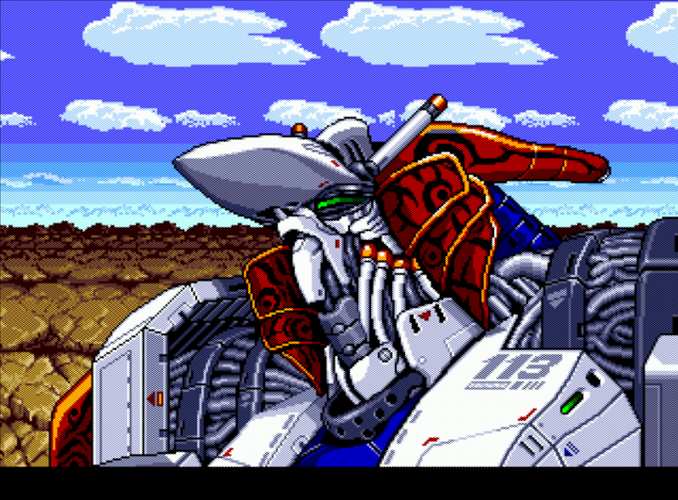
This is how it looks with one some of the example images included in the test program (this type of effect looks better when viewing from a 6ft plus distance):
Screenshots are best viewed at 100% by clicking in to them and then right clicking on the pop up image and selecting “View Image” in your browser right click menu.
Just a couple of questions, if you don’t mind?
Are you applying any of the effects (e.g. you mentioned something about GTU in your orignal post) from your Gritscanlines code or is it just plain loading the PNG file and filling the screen?
If not, Will this shader be friendly with other shaders when combined in a chain? E.g if I was to load up GTU-V050 preset with disabled scanlines or crt-easymode-halation for bloom and add this shader as the final pass to get the overlay effect?
Finally, is there a limitation (size, colour palettes etc…) with the PNG the shader can load in? The real winner with this shader will be the ability to change the external PNG, this way you could create your own custom pattern dot/mask effect in an image program, load PNG file via the shader to fill the screen file and giving you the desired effect, giving you endless possibilities.
The official MAME has something similar called “effect” in it’s config, you can specify a .png file and it will fill the screen with the pattern, however it’s has no parameters to adjust so you can’t change opacity, size etc… those adjustments need to be done an image editing program. MAME also has the shadow_mask_texture under HLSL, again you can specify a PNG file and it fills the screen, but with this you can tweak size, opacity/alpha settings etc…
This shader has the potential to take the techniques of what MAME does with PNG patterns and take them to a whole new level.
Again, thank you so much for taking time out to do the initial coding. 
I assume to use it within RetroArch someone with developing GLSL shaders skills (@hunterk  ) will need to convert it to GLSL?
) will need to convert it to GLSL?








 ) will need to convert it to GLSL?
) will need to convert it to GLSL?