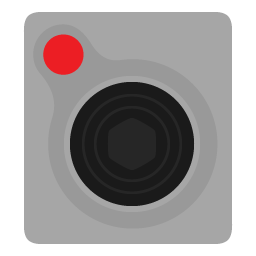
Just a small nitpick,
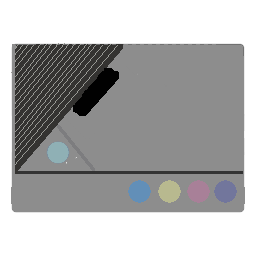
The “New Nintendo 2DS XL” is labeled as the “Nintendo - New Nintendo 3DS JAN-001”.
I blame Nintendo’s stupid naming conventions, of course. 

Just a small nitpick,
The “New Nintendo 2DS XL” is labeled as the “Nintendo - New Nintendo 3DS JAN-001”.
I blame Nintendo’s stupid naming conventions, of course. 
Big picture, I’m just surprised anyone noticed that I had made a Systematic icon for the New 2DS XL in the set before the system was even released. Thanks for noticing! I see your point and I appreciate the nitpick. You’ll note that the 2DS is called “Nintendo - Nintendo 3DS FTR-001” for the same reason.
For better or worse, the Libretro system and content names are generally derived from the No Intro naming conventions, which I have included in a list below. There’s an entry for 3DS and New 3DS, but there will likely never be an entry for 2DS and New 2DS XL because those systems technically play 3DS or New 3DS games. They’re 3DS systems with the 3D feature removed.
Part of the reason I moved to naming with model numbers was because of the 2DS quandary. I could have chosen to call them “Nintendo - New Nintendo 3DS New 2DS XL” and “Nintendo - Nintendo 3DS 2DS” but it seemed a bit much. I ran into the same problem when making icons for PlayStation TV, which is technically part of the PS Vita family.
The Atari, Sony and Nintendo icons are labeled with model numbers because they were easy to find. I actually could use a good model list for other companies. If anyone finds a good list or would like to make one, please pass it on and I will get the files renamed accordingly.
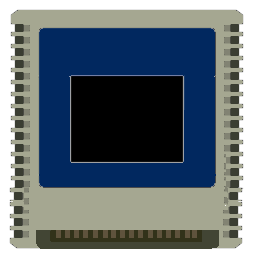
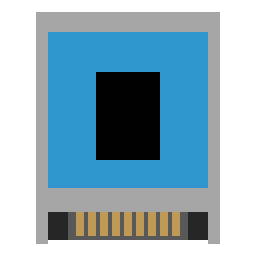
Hi, just want to cooperate with these amazing themes. I found that the Atari XEGS (playable using MAME) is missing, so I created icons for this system for RetroActive and Systematic. I was not able to do them for NeoActive. I hope you like them. The console for Systematic was taken from Atari 7800 one. The cartridge from Atari 5200 and the controller from the classic of Atari 2600. This is my first attempt and wanted to contribute.


I only use the default theme because of the missing icons, other than that it’s awesome!
@Flooder I’m glad you think the icons are awesome. That helps keep me going.
I do my best to keep these three themes in sync with Monochrome. I’ve also contributed to Monochrome so that it maintains parity with my additions as well. To my knowledge, all three themes have a complete set of icons in the repository as of the end of August.
Keep in mind that I don’t receive any notification when more icons are added to Monochrome unless they’re contributed via pull request. @Kivutar is able to submit additions directly, so I don’t get a notification when he does so. I have to watch out for additions and then add them to my to-do list. I add them as soon as I can, but that usually means that when RA or Lakka is updated to a stable version, the other themes don’t get the missing icons added until the next release. To my knowledge, the only simple way around that is to use a nightly build.
Bottom line is I would encourage you to use the theme you like the most and be patient with theme contributors as they work on recent additions. If you see a missing icon, let me know here or over on the retroarch-assets issues page and I will work on getting it added ASAP. Thanks again!
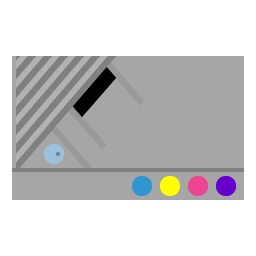
@CafeteroCordoba Working out from an existing icon is a great place to start. But with the XEGS, you picked a difficult icon to start with. So let me teach by showing my quick rendition and give you some quick tips that might help out.
When I design an icon, I like to start by looking up the console dimensions online and make the outer box proportional, but rounded to the nearest grid point. I begin drawing with black, white and gray in 5% increments. Make sure you do your best to make sure all the points on the shape align to the grid. For the XEGS, the diagonals make this impossible for all the points on the cartridge slot and character lines to align, so you just have to live with with it and know you did your best. Lastly, feel free to play with the grayscale to simulate highlights and shadow, even when they don’t really necessarily appear that way on the console.
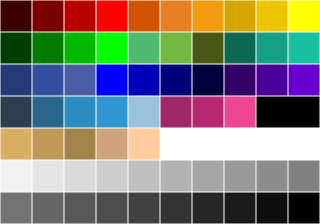
After that, I add colors only from the palette. I realize the palette is fairly limited and does not have pastels, which once again makes the XEGS a challenge. But it brings uniformity to the set. As you create other icons in the system family, do your best to coordinate the colors so they look like they go together.
There are more tips over on the Guide to Making Themes post. I had intended to contribute to existing themes, but I kept making more and more icons and it eventually became a standalone theme! If you want to contribute to an existing theme, that’s great too. The FlatUI and Pixel themes are missing icons and could use some more contributions to “complete the set” if you’re interested.




There need to be an icon for renaming an item! Also, I feel like the gear icon looks kinda odd IMO.

I don’t know what it is but something about the borders feel off on the gear icon… it’s just my opinion, you can do whatever you want!
The last version of the rename icon was added to GitHub on August 29. I actually submitted them earlier but an issue was found and corrected. Like I said, you have to wait until the next version is released to actually see it in the theme.
https://github.com/libretro/retroarch-assets/blob/master/xmb/systematic/png/rename.png https://github.com/libretro/retroarch-assets/blob/master/xmb/retroactive/png/rename.png https://github.com/libretro/retroarch-assets/blob/master/xmb/neoactive/png/rename.png
As for the Gear icon, I see what you mean. Perhaps I should lighten the gray for both of them to give it a bit more contrast. Maybe I’ll even try an outline to give them a bit more depth. Thanks for the tip!
WOW, amazing job, a lot better that my contributions. I’ll try and do my best for the other sets you mentioned. Thanx again.
@CafeteroCordoba Don’t sell yourself short. My first Libretro icons began as modifications of existing icons from the FlatUI set, so you’re on the right track. It’s taken a long time and a lot of mistakes along the way to get where I’m at. And I also still have a long way to go!
I did notice that your icons had a lot of rough, pixelated edges. Are you using PhotoShop, GIMP or some other raster-based application? If so, I would highly encourage you to use Inkscape, Illustrator or some other vector-based drawing application. Grab the SVG files off of GitHub and experiment with them to get the hang of things.
Be patient and persevere. I’ll never forget having RetroActive fairly complete, submitting it to GitHub and getting @Kivutar’s critiques. I had to modify every single icon in the set to implement his changes, but I’m glad I did because I learned so much and it made me a better artist. Don’t get discouraged. Keep your chin up and keep moving forward!!!
@baxysquare why does the SVG files have bitmaps in them? i opened some with Inkscape and found embedded images, they should be vector graphics
i like your themes, made a mix of retroactive marked with the hexagons from systemactive, and some extras for genre-based playlists. Uploaded to github and called it retrosystem
@alfrix The issues with the SVGs have to do with the fact that they are exported from the Illustrator PDF files via the ImageMagick Mogrify command. For my monochrome contributions, I had to use Inkscape to open an individual PDF, resize the canvas and icon, center it on the canvas and then save out as an Inkscape SVG and export the PNG. When you’re contributing a dozen or so icons, the time commitment is manageable. But my full themes have hundreds of icons in each set and I don’t have the time to convert them one-by-one.
If anyone knows of a better way to batch convert Illustrator PDF to SVG with results that don’t contain bitmaps, I’m open to suggestions.
I’m glad to hear you like my themes and it inspired you to mix it up.
Made a powershell script to properly convert Ai pdfs to svg, the resultant svg is grouped and for some reason my machine needs the ungroup button to be clicked twice, but works.
Needs inkscape installed
Updated: add/remove/edit paths at the bottom to your liking, no spaces allowed.
Update 2: fix canvas sizes
Update 3: this script is pretty slow, if anyone wants more speed checkout the multi-threaded version: PDFtoSVG_MT in my github repo (you also need PDFtoSVG_MT_Worker)
# Alfrix 2017
# Batch Convert Ai PDF to SVG
cd "$env:programfiles\Inkscape"
echo ""
Write-Host "Converting Ai PDFs to SVG" -ForegroundColor Green
echo ""
function pdftosvg
{
param([string]$pdf_path, [string]$svg_path)
$pdfs = Get-ChildItem $pdf_path\* -Include *.pdf
for ($i=0; $i -lt $pdfs.Count; $i++) {
$pdf_fullname=$pdfs[$i].fullname
$pdf_name=$pdfs[$i].basename
Write-Host "Processing ",$pdf_path,$pdf_name -ForegroundColor Yellow
.\inkscape.com -f "$pdf_fullname" -D -z -l="$svg_path\$pdf_name.svg"
#alternative to inkscape
#.\pdf2svg.exe "$pdf_fullname" "$svg_path\$pdf_name.svg"
# the next bit is here to fix baxys pdfs which are in points
$fix = Get-Content "$svg_path\$pdf_name.svg"
$fix=$fix -Replace 'width="341.33334"', 'width="256"'
$fix=$fix -Replace 'height="341.33334"', 'height="256"'
#$fix=$fix -Replace '256pt', '256' #for https://github.com/dawbarton/pdf2svg
Set-Content -Path "$svg_path\$pdf_name.svg" -Value $fix
}
}
# pdftosvg "input_path" "output_path"
# both paths must exist
$mainfolder="D:\Downloads\baxy-retroarch-themes-master"
pdftosvg "$mainfolder\retroactive\pdf" "$mainfolder\retroactive\svg"
pdftosvg "$mainfolder\retroactive\pdf_marked" "$mainfolder\retroactive\svg_marked"
pdftosvg "$mainfolder\systematic\pdf" "$mainfolder\systematic\svg"
pdftosvg "$mainfolder\baxy-retroarch-themes-master\monochrome_contributions\pdf" "$mainfolder\monochrome_contributions\svg"
pdftosvg "$mainfolder\baxy-retroarch-themes-master\neoactive\pdf" "$mainfolder\neoactive\svg"
pauseWOW! I’ll have to give this a shot next time I’m on a Windows computer. With Inkscape I’ve run into issues in the past with what I assume to be DPI differences between Illustrator and Inkscape. When I manually open a PDF icon source file in Inkscape, the 256x256 canvas opens at 320x320. Additionally, I have to resize the icon height or width to what I had it set in Illustrator (usually 248 in height or width). I’m not sure if your script accommodates for this issue, but I will look into it when I have a chance to give it a try.
I hate to even ask this, but how difficult would it be to adapt this as a command line script for Linux or macOS? All my themes were developed on a Mac and I use the X11 version of Inkscape for that platform. It’s clear I’m
Is there any reason why you don’t use an virtual machine?
My Mac that I consider to be my daily driver only has a 250GB SSD so I have to be very selective about what I install. Additionally, I can generally do everything I need and want to do using macOS so I have no real dependence on Windows.
My main apps for theme development are Adobe Illlustrator, Inkscape and ImageMagick. I’ve tried them in Windows and I prefer to use them on the Mac. With Inkscape, I actually prefer it on Linux, but the convenience of having it on the Mac makes me tolerate its quirks.
i realize now the problem with the dpi, the canvas exports to 341.33334 this is a major problem that i didn’t foresee, I’ll see if i can do something about it, then fix all the modified icons of my theme facepalm.
i’m familiar with bash scripting, so i can make one for Linux distros, but i have no idea on how to do it on Mac
@baxysquare the canvas exports to 256pt (points) maybe something wrong in Ai?
luckily for me most things can be fixed by scripts
$fix = Get-Content "$svg_path\$svg_name.svg"
$fix=$fix -Replace 'width="341.33334"', 'width="256"'
$fix=$fix -Replace 'height="341.33334"', 'height="256"'
Set-Content -Path "$svg_path\$svg_name.svg" -Value $fix
i will update the above script with the fix
@alfrix I theorized there was a fundamental difference in DPI functionality, where Illustrator (or the macOS) treats screen DPI as 72 while Inkscape in X11/XQuartz uses 96. As part of Inkscape’s conversion of any Illustrator PDF, it proportionally upscales the canvas and the artwork for some reason.
Incidentally, when you open an Inkscape SVG in Illustrator, similar weirdness seems to occur, but it’s been so long since I tried to do that, I can’t remember exactly what that weirdness is. Perhaps it’s time to experiment again, just for enlightenment on the issue.
The Mac has a command line that is very similar that of Linux, because they both have roots in Unix. Thanks so much for all your work on the script thus far!
Bash script for Linux distros (using inkscape)
#!/bin/bash
# Alfrix 2017
# Batch convert Ai PDFs to SVG
pdftosvg () {
pdf_path=$1
svg_path=$2
for pdfs in $pdf_path
do
pdf_name=$(basename "$pdfs")
pdf_name="${pdf_name%.*}"
echo "Processing "$pdf_name
inkscape -z -f "$pdfs" -D -l="$svg_path/$pdf_name.svg"
#pdftosvg "$pdfs" "$svg_path/$pdf_name.svg"
#fix baxys pdfs
sed -i -e 's/width="341.33334"/width="256"/g' "$svg_path/$pdf_name.svg"
sed -i -e 's/height="341.33334"/height="256"/g' "$svg_path/$pdf_name.svg"
#sed -i -e 's/256pt/256/g' "$svg_path/$pdf_name.svg"
done
}
#pdftosvg pdf_path svg_path
pdftosvg "/home/alfre/pdf/*.pdf" "/home/alfre/svg"