Will be nice to hear an answer on my question that was posted two weaks ago - Post Your Overlays!
Sorry i forgot to answer…
PS1 custom_viewport_width = “804” custom_viewport_height = “608” custom_viewport_x = “386” custom_viewport_y = “118”
GEN custom_viewport_width = “856” custom_viewport_height = “640” custom_viewport_x = “372” custom_viewport_y = “100”
SMS custom_viewport_width = “736” custom_viewport_height = “538” custom_viewport_x = “380” custom_viewport_y = “142”
N64 custom_viewport_width = “742” custom_viewport_height = “556” custom_viewport_x = “424” custom_viewport_y = “138”
NES custom_viewport_width = “738” custom_viewport_height = “540” custom_viewport_x = “374” custom_viewport_y = “142”
SNES custom_viewport_width = “860” custom_viewport_height = “646” custom_viewport_x = “368” custom_viewport_y = “94”
These params seems wrong to me, for example here what i get with GEN overlay - https://youtu.be/EcDSDGosvR8
I’m using 1600x900 resolution, this is the problem i think…adapt them to your resolution
You probably best just playing with the settings yourself. Think i posted a guide about doing in the guide section or on youtube. Thatman emulation.
Or open the bezel in a photo editor and measure the pixels to find your video settings
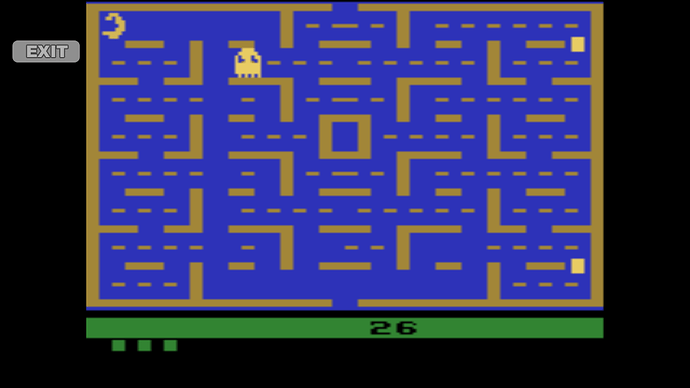
A major annoyance with using Retroarch on Android with a physical gamepad and a front-end (Gamesome in my case) is how freakin’ cumbersome it is to just exit a game. I like old school Atari 2600 style games, which usually don’t last long and frankly have a short attention span, so I’m changing games frequently, plus you don’t really save states in these old school games or do much of anything else from the menu, you just start the game, play, and then exit. Pulling up the menu and navigating through it every time I wanted to switch games resulted in a whole bunch of screen tapping and scrolling. To address this I created this very simple overlay. All it has is a single exit button off to the side, which completely exits Retroarch, thus bringing you back to Gamesome (or whatever front-end you’re using.) I hope others find it useful as well.
Enjoy!
Super visual rendering
would it be possible to have the file psd photoshop, I would like modified the reflection.
Thank you
These are awesome! Great job!
New Sega Genesis integer 1080p overlay use aspect ratio custom, integer scale on, viewport width 1280(4x), viewport height 1120(5x).
http://www.mediafire.com/file/xo0qj9qxomqjlqy/Sega_Genesis_1080p.zip
Sega Genesis integer 1080p fixed
http://www.mediafire.com/file/joa50hhhiiu7yo0/Sega_Genesis_Integer_Fixed.zip
man nice overlay, pls download PSD file, wanna create stream overlay.
Hi Fernand, I just saw your CRT overlay on this thread - Post Your Overlays!
I absolutely LOVE it… but was wondering if you wouldnt mind giving me a bit of advice in terms of setting it up properly?
- What resolution is the overlay? (my monitor is 1440p and I’m looking to use this overlay for all systems/cores)
- Are you using a ‘shader’ preset for the screenshots you provided? If so, which one and how did you get the ‘curve’ on the shader to match the ‘curve’ of the overlay? I’ve tried CRT-geom shader, as that has the curve already set up, but the corners are rounded and in the screenshots you shared, yours isn’t.
Thank you so much for any help you can give? Really appreciate it Craig
Hi,
First of all, a ton of thanks to the Retroarch community. You guys are awesome! I’ve been somewhat of a lurker and I thought it was about time to share my experience.
Lately, I’ve been playing around with video modes, shaders and overlays. My TV set is 1080p capable, but I wanted to give 720p a try, even though I haven’t noticed any performance nor overheating issues.
I started experimenting with lr-nestopia and realized that 720 is 3 times 240, so I thought that’d make a perfect match when using integer scaling. Trying to be faithful to 4:3 aspect ratio I decided to configure NES emulation (lr-nestopia) to use 1024x720, since 256 x 4 = 1024.
aspect_ratio_index = "22"
## 8:7 pixel ratio
#custom_viewport_width = 822
## 4:3 pixel ratio
#custom_viewport_width = 960
# nearest multiple of native width (256*4x240*3)
custom_viewport_width = 1024
custom_viewport_height = 720
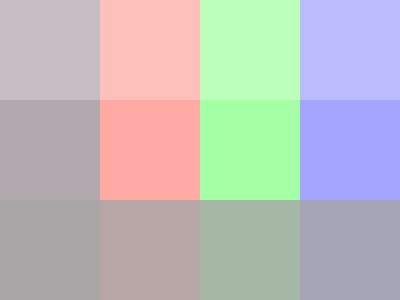
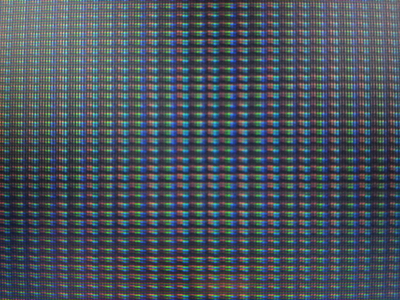
The problem is that I wasn’t happy with the appearance of crt-pi shaders at 720p, so I tried to build an overlay to mimic old CRTs. Since I decided to use 4:3 and integer scaling, let’s say that 1 pixel is actually a 4x3-pixel matrix, so I created a pattern trying to emulate RGB pixels (the following image is upscaled).

The resulting overlay for 1024x720 looks like this:

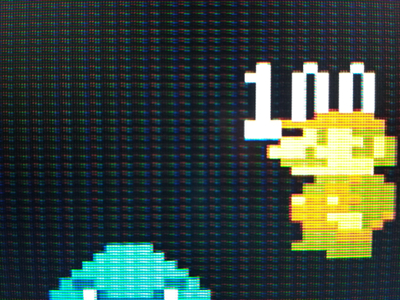
Here are some photos of the final result:



What do you think? Could I get better results with a different position of pixels in my pattern? Do you think it’s possible to replicate this with my 4x3-pixel matrix?

Trinitron overlay I’ve been working on lately (shader is a custom blend of pal57 and Korozumi-royale - I’m a Brit going for as close to retro authenticity as I can get)
Any chance you could reupload the Nintendo DS one?
Dude, your overlays are the best I’ve seen on the entire interwebs, do you have any more?
@bodomterror, may I use the SNES overlay for my livestream on twitch? Looking to do a Super mario RPG blind playthrough and I love this overlay!!
Yes, no problem 
Growing up in the UK my childhood gaming CRT was a 14’’ Grundig monitor. I saved the day many times on that little wonder. Using this overlay really dials up the nostalga! I feel these old games were meant to be played on a CRT TV and with the right PAL or NTSC shader this is as close as I can reasonably get on a modern PC.