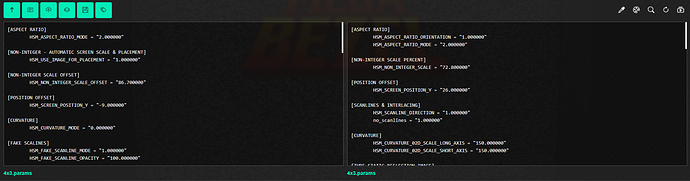
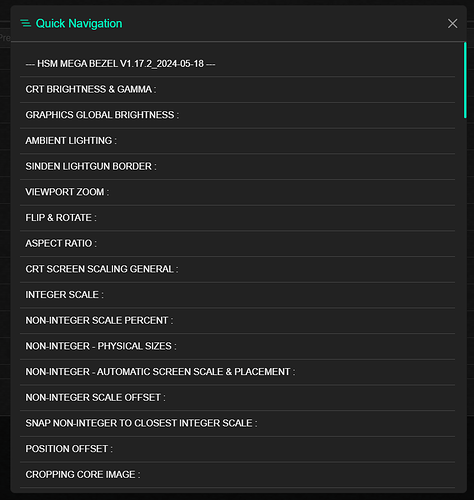
This is essentially an editor that allows for the editing of RetroArch presets using a web browser. It has been made to be specifically be used for the bezel shaders, koko-aio and Mega Bezel, under RetroArch shaders folder.
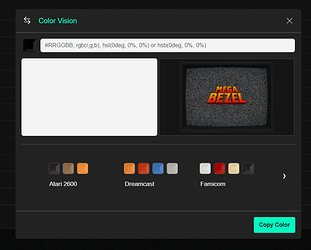
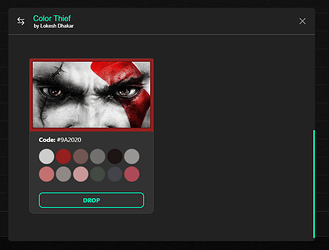
Presets can be custom made, loaded, saved, copied and edited. There is also the availability to convert multiple different color formats to Mega Bezel HSB and koko-aio’s Color: RGB style.
To use go to https://hgoda90.github.io/bezel-preset-editor/ or download the releases under Github releases and use a localhost ie xampp.